Our Optimising Process

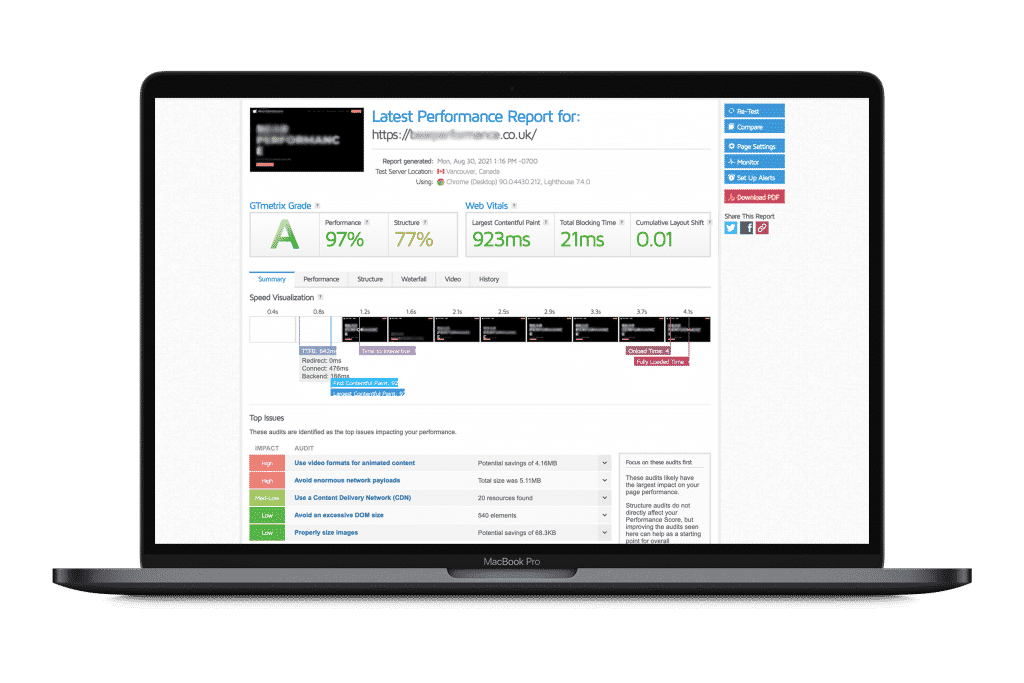
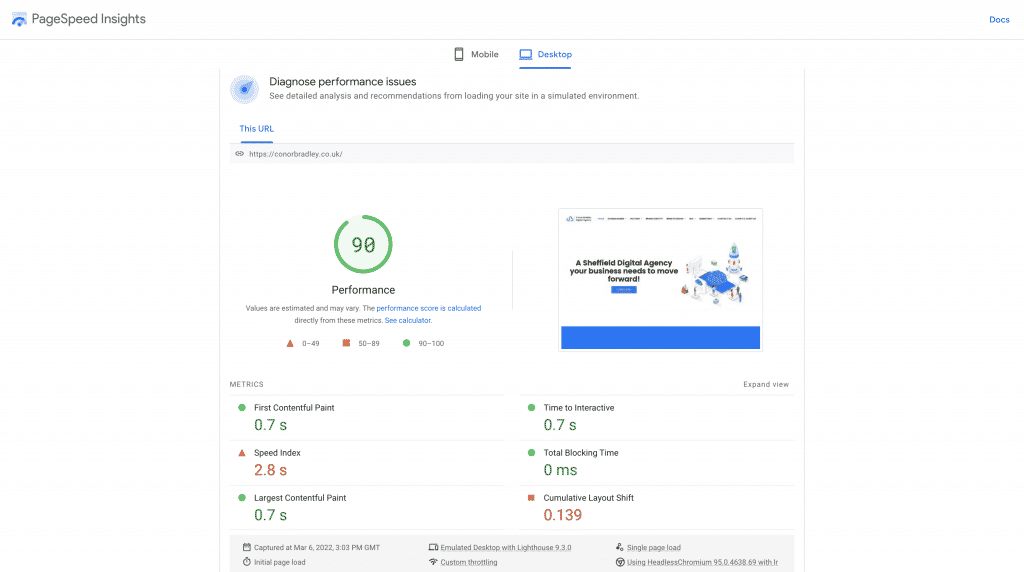
Page Speed Audit
We will start by running a page speed audit of each page on your website. We do this because each page can load at different speeds due to the content on that page.

Implementing A CDN
Implementing a Content Delivery Network for Media, CSS & Javascript files to reduce server load.

Optimising Media Sizes
We will reduce image sizes while still remaining the best quality making your page size even smaller to improve load times.

Minimising CSS & JavaScript Files
Having large CSS & JavaScript files can drastically slow down page speeds by adding pointless lines of code.

Website Caching
Implementing a caching solution makes visitors access your page quicker by storing a small snapshot on the server or browser.

Moving To Another Host
Sometimes a hosting provider's server is just not fast enough! If this turns out to be the case we will happily move you.